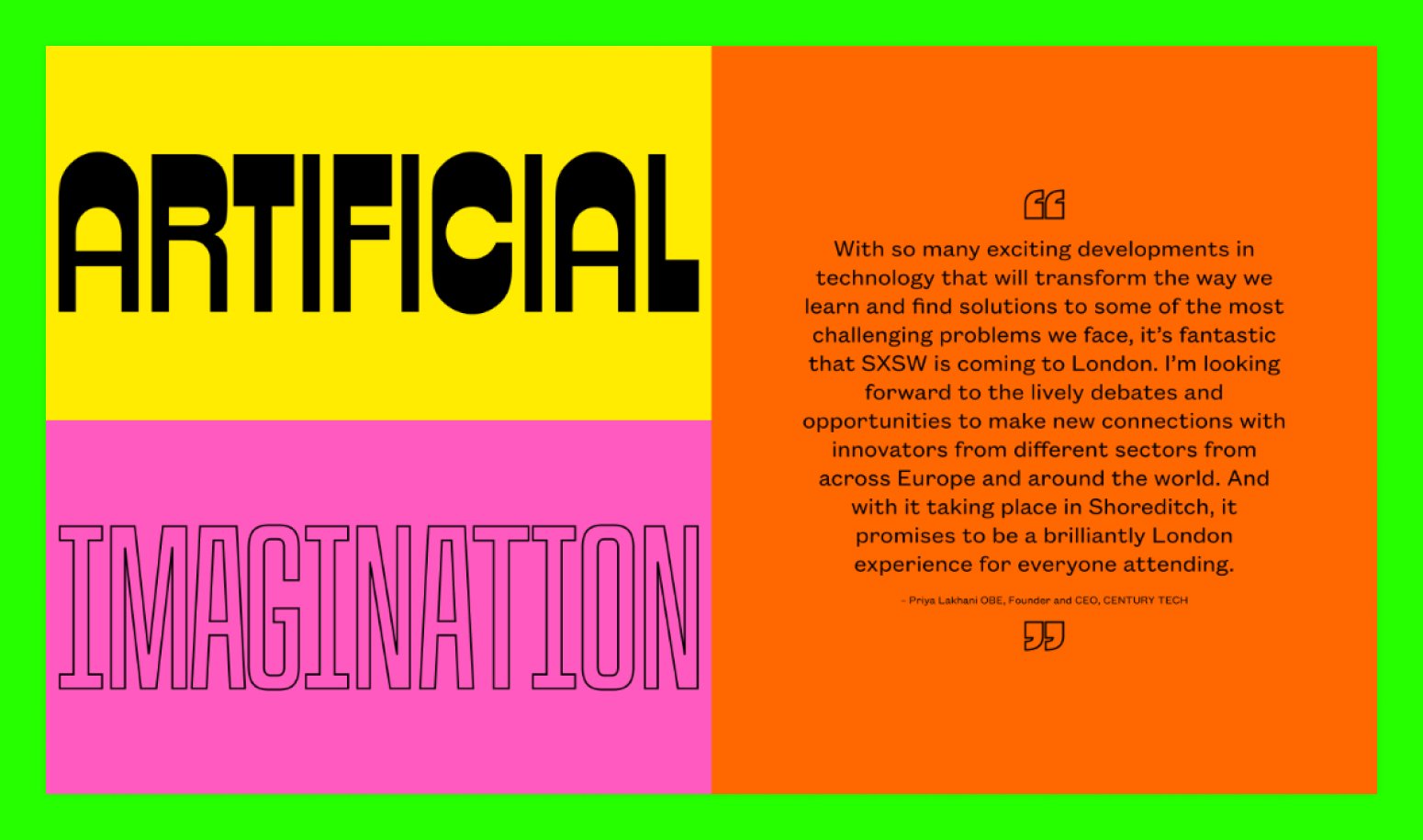
Split Screens, Single Focus
The website was designed at a component level, with repeatable blocks created for specific types of content. Most components were designed with a full browser window view in mind, allowing visitors to the site to take in each section of content easily, one at a time.
Functional Figma Prototypes
Making use of comprehensive Figma prototyping functionality, the website screen wipes and interactive functionality was created before build. The linear movement on split vertical planes, and very angular masking of shapes and fills, allows the website visuals to reflect the key PR campaign assets that will be found across Europe in promotion of the event.
Comprehensive Design System Documentation
A design system helps establish visual consistency in digital assets. Basic UI elements such as buttons and heading styles are set, and rolled out across the website as it is designed, creating uniformity and ensuring the design language and patterns don’t give mixed messages.
Project completed with hrpr.